Wizard
Interface
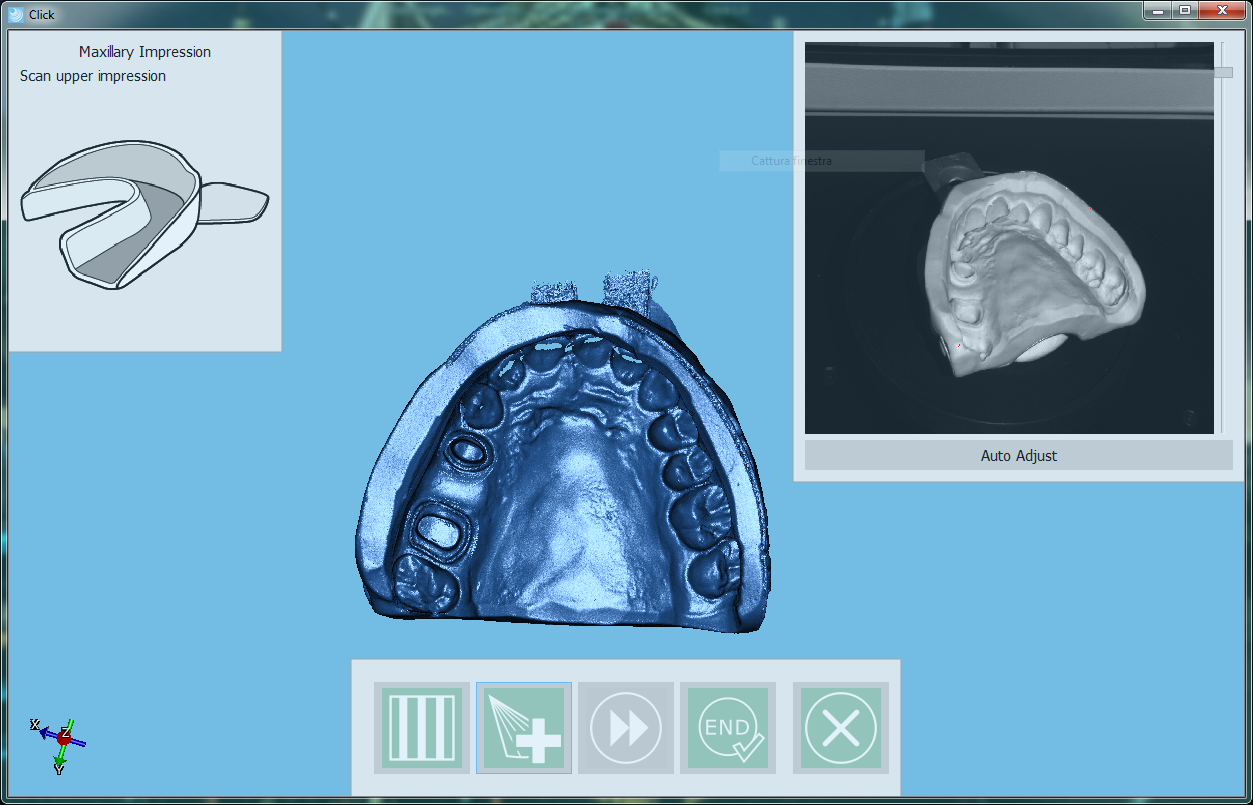
After project definition the scanning wizard starts.
The main interface is quite simple; on the upper left corner there is the wizard step showing the description of the item that needs to be scanned together with an explainatory picture.
The wizard builds up depending on the workflow that has been chosen during project definition.
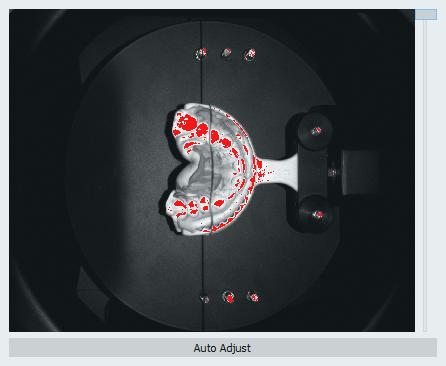
On the upper right corner there is the live view of the cameras that serves to correct the light intensity for the object that needs to be scanned. In the image below is an example of the initial light intensity, the parts in red are the parts of the impression that will be difficult to be scanned with the shown light intensity.
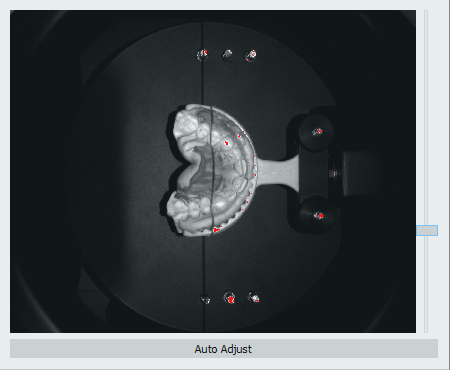
In order to correct the light intensity click on the Auto Adjust Button under the live view.
It is also possible to manually adjust the light with the side cursor.
Finally, on the bottom part of the interface there is the ation bar from which the user can decide which action to take during the wizard.
Here is the bar as shown at the beginning of the wizard.
At the beginning of the wizard the only two actions available are the scanning icon and the Exit button {Inline button|Quit.PNG}}.
Scan Project
To start the scan project click on the icon; three icons green, yellow and red will show, each one represents a scanning strategy
Easy
- Few scans and low scan strength. The scan is faster but holds less details of the impression;
Medium
- Medium number of scans and medium scan strenght. The scan is slower than the easy strategy but the image is more detailed.
Hard
- High number of scans and hard scan strength. The scan is as detailed as it can be but it will be slower.
Choose one of the three strategies to start scanning.
As soon as the scan procedure is over other two icons of the action bar will become available.
If the project is an individual impression the available icon will be the End icon.
Alternatively, if in the project need to be scanned two or more impression, the next available icon will be the Add Image Icon.
To add images to the acquired impression, turn the scan untill the spot that needs to be filled is completely visible and click on the Add Image button . Repeat the operation until satisfied with the result.
Then, if there are other impression to be scanned click the Next button .
Repeat the scan process seen before for all the impressions that need to be scanned.
When all impression have been scanned the End button will become available. This button closes the scanning procedure and starts the Export and Upload Procedure